You want to generate a HTML Radio-button list?
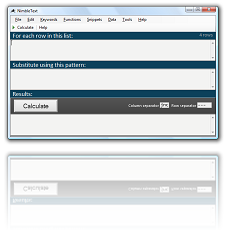
You have some data such as this list of modes of transport:
PL,Plane TR,Train AU,Automobile JS,Jetski
And you want to create a radio button list, including labels for each option, something like this:
Just use this fine little pattern here:
try
it →
<input type="radio" class="radio"
name="Transport" value="$0" id="$0" />
<label for="$0">$1</label>
Go ahead and try it online. Have a play, see what you can do. Go on! Knock yourself out!
It doesn't matter how complex the repeating piece of text, it's all the same to NimbleText. NimbleText is a multiplier of your mental effort.
There are also guides for other examples of Automated HTML creation with NimbleText:
- Generate HTML Tables QUICKLY!
- Generate <OL> Ordered Lists in HTML Quickly
- Generate <UL> Unordered Lists in HTML Lightning fast!
- Generate a list of Definitions in HTML in no time at all!
- Generate a drop down list in HTML (generate a select list)
- Generate a radiobutton list in HTML as fast as Lightning!
Further help
You can also get general help, help on all the symbols and keywords, or on the built-in functions, filtering with a where clause, help with the powerful command-line automation, or applying custom formats to your dates and times.
- General help
- Symbols and Keywords
- Built-in Functions
- The 'Where' clause
- Date Time formatting
- Date Time parsing
- Command-Line Automation
- SQL Master Class
- HTML Master Class
- Popular Text Manipulations Made Easy «« bookmark this one
You need to purchase a license to unlock all the features in NimbleText.
If you haven't downloaded NimbleText yet, then for added power, privacy and versatility I sincerely think you should download it now.
Download NimbleText